Designing for Multiple Screen Resolutions
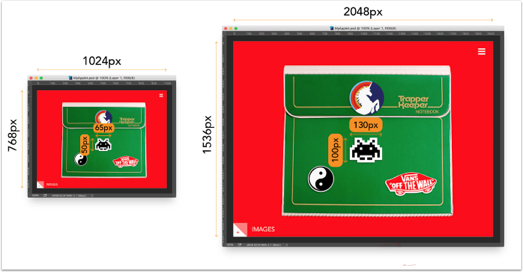
One of the challenges designers face when producing content for mobile devices are multiple screen sizes and resolutions. Currently, when designing content for SmartStudio iPad applet, designers need to produce two sizes for each graphic, 1x size as well as 2x. If we are starting with 1x size canvas (1024px x 768px), it means that in order to produce 2x size (2048px x 1536px), we need to scale all the elements of that design to 200%, twice its original size. That in itself poses a challenge, since bitmap images lose their quality when scaled. The second challenge becomes scaling content and ensuring all the graphics look visually the same in all scaled versions of the design, so the visual integrity is maintained and detail is preserved. One of the valid reasons why we start with the 1x (1024px x 768px) design and then scale it up to 2x, is to preserve detail.

Scaling Graphics without Loss in Quality(Non-Destructive Image Scaling)
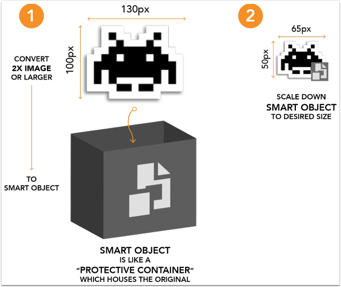
When scaling bitmap images in Adobe Photoshop we need to convert them all to Smart Objects and ensure that the original which lives inside of the Smart Object is big enough to accommodate the 2x size. SmartObject is like a “protective container” which houses the original. Any transformations you apply to the Smart Object, are applied to the “protective container”, leaving the original unharmed.
Example: If the 2x graphic measures 130px by 100px, then the Smart Object needs to contain a graphic with at least 130px by 100px dimensions.
Follow below workflow:

After you’ve created your 1x size photoshop document (1024px x 768px), place all external bitmap images and/or vector graphics such as those created in Adobe Illustrator on canvas. Please note, all bitmap images need to be at least at 2x size at the time of placing.
To import multiple files into a single Photoshop document you have several choices among which are: Dragging all files on top of the Photoshop document or going to File - Scripts - Load Files Into Stack.
Dragging files on top of the Photoshop document might be the easiest and most intuitive method for non-designers.
Comments
0 comments