To Create a New Illustrator Document for an iPad App:
- Launch Adobe Illustrator
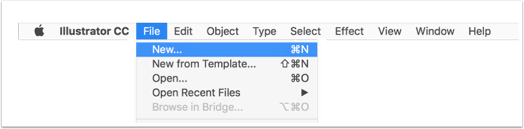
- Go to File - New, and under New Document window choose below settings:

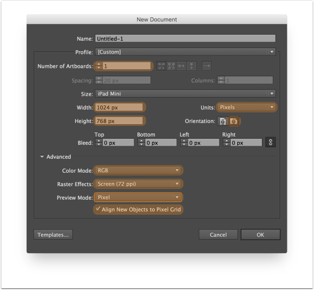
- Under “Number of Artboards” enter desired number. Enter 1 to start your document. You can always add additional artboards as you are developing your project
- Under Width and Height enter 1024px x 768px to generate 1x canvas
- Select Pixels as the unit of measurement
- Under Orientation, select Horizontal
- Color Mode: RGB
- Raster Effects: Screen (72 ppi)
- Preview Mode: Pixel - selecting pixels preview mode will allow you to preview, in real time, how your artwork will look like when rasterized. Illustrator is a vector based application, therefore, your content created inside of Illustrator will be vector. All SmartStudio image assets are bitmap (pixel based), and at the end your illustrator vector content needs to be rasterized. Viewing your vector content as bitmap, will allow you to make better design decisions.
- Align New Objects to Pixel Grid

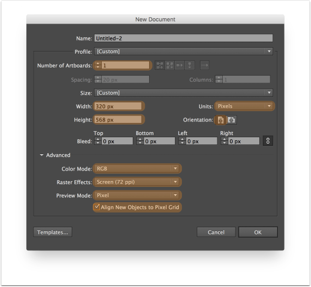
To create a new illustrator document for an iPhone app, use different set of pixel dimensions and vertical orientation:
- Number of Artboards: 1
- Units: Pixels
- Width: 320 px
- Height: 568 px
- Orientation: Vertical
- Color Mode: RGB
- Raster Effects: Screen (72 ppi)
- Preview Mode: Pixel
- Align New Objects to Pixel Grid

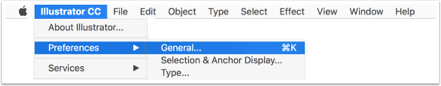
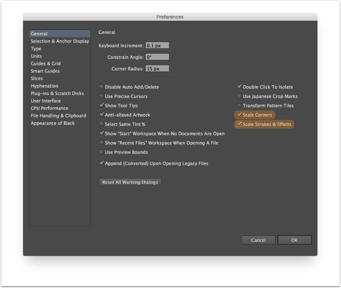
Important Illustrator Preferences
On a Mac OS, the Illustrator preferences are located under the Illustrator menu

On Windows, the Illustrator preferences are located under the Edit menu.
When resizing artwork directly inside of Adobe Illustrator, ensure below general preferences are enabled:
- Scale Corners - when this option is enabled, the corner radius will scale together with an object
- Scale Strokes Effects - when this option is enabled, the stroke weight as well as effects will scale together with an object
- Optional - if patterns are present in your design, and you would like them to scale inside of objects, enable the "Transform Pattern Tiles" preference

In the workflow that we recommend, you will use Adobe Photoshop as the primary tool for generating your design and exporting assets. However, you can develop individual elements of your applet in Adobe Illustrator and place them into Adobe Photoshop as Vector Smart Objects.
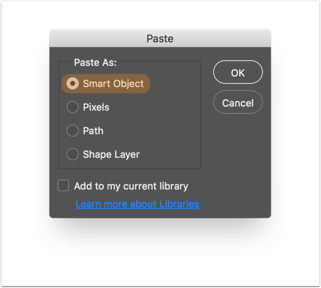
The easiest method for non-designers for placing Illustrator content in Photoshop is simply to copy it in Illustrator, and paste it in Photoshop as a Vector Smart Object.
When you paste Illustrator artwork inside of Photoshop document, you will be presented with the "Paste" dialog box where you need to select the Paste As: Smart Object option.

Comments
0 comments